More about Click Command
The golden rule of web application testing states that “You can find a number of bugs by simply clicking randomly on various places.” This is especially true for User Interface bugs. If you are using Selenium or Selenium-RC for automating your application’s User Interface tests, it is important to know how the “Selenium.click()” command works in order to simulate user clicks.
While it’s one of the lesser-advertised features of Selenium, it’s a blessing in disguise for testing application behavior for various UI elements without needing any manual intervention. For instance, we recently tested a JSP form with a few dozen dropdown lists (single and multi-select), checkboxes, and a plethora of radio buttons. Clicking each UI control manually was a pain in the hand. In contrast, simulating these clicks using Selenium not only saved crucial manual testing effort, it helped uncover a number of important bugs in the application as well.
How to use the Click command?
To put it in simple words, the click command emulates a click operation for a link, button, checkbox or radio button. It takes a locator (an identifier for which HTML element the command refers to) as an argument.
Example – The following command invocation simulates a click on a button element named btnSI
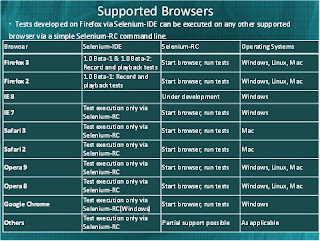
Browser Support
The Selenium click command works in the following browsers
Language Support
The Selenium click command works in the following languages.
Challenges and Workarounds
The Selenium click command offers basic locator click functionality. Though it has several limitations, these can be overcome using the following workarounds.
How to click on specific coordinates?
Click command is only capable of clicking on a specific element locator. It can’t click on an element using the coordinates of the mouse event relative to the element locator. Example
Moreover, it can be used to have the same effect as click command by specifying the coordinates as “0,0”. This is especially true when using JavaScript frameworks such as extJS and GWT where click command doesn’t work very well because it does not trigger the mouseUp event.
Does issuing the click command fire the onblur event?
No, it doesn’t. That’s the reason why you should use the fireEvent command in such cases. Example
HTML Code
Let’s consider the following example as a reference point to understand how the Selenium click command works.
Example Test Cases
Let’s consider the following test cases to understand how the Selenium click command works in various languages. In each of the code snippets provided below, we first open the application root, set the value “selenium rc” into the field named ‘q’, invoke the click command on myButton and then wait for 30 seconds for the page to load.
Java Code
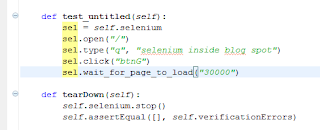
Python Code
Selenium IDE HTML Suite Test
Using Selectors with Click Command
The Click command can also be used in conjunction with the following selectors.
1. css=
The CSS selector is often used with Selenium click command to uniquely identify an object or element on a web page. For example
The CSS locator is especially handy as an alternative to XPath locator which works painfully slow with IE.
2. name=
As the name itself suggests, the name selector is used to click the first element with the specified @name attribute. For example
3. id=
This allows click on an element with the specified @id attribute. For example
4. link=
This allows clicking on a link element which contains text matching the specified pattern. For example
5. xpath=
This allows clicking on an element using an XPath expression. For example
We hope that you find this write-up informational and it helps shorten your Selenium learning curve.