What is the difference between an assert and a verify with Selenium commands?
1) When an "assert" fails, the test will be aborted. Where if a "verify" fails, the test will continue executing and logging the failure. 2) assertions are used when u really want to check some things and make sure that it works. If assertions fail ur test will fail with assertions Failure exception and your test case execution will stop . Verify will not cause ur test case to stop but u will have failure in the logs.
What are the technical challenges with selenium?
As you know Selenium is a free ware open source testing tool. There are many challenges with Selenium. 1. Selenium Supports only web based applications 2. It doesn’t support any non web based (Like Win 32, Java Applet, Java Swing, .Net Client Server etc) applications 3. When you compare selenium with QTP, Silk Test, Test Partner and RFT, there are many challenges in terms of maintainability of the test cases 4. Since Selenium is a freeware tool, there is no direct support if one is in trouble with the support of applications 5. There is no object repository concept in Selenium, so maintainability of the objects is very high 6. There are many challenges if one have to interact with Win 32 windows even when you are working with Web based applications 7. Bitmap comparison is not supported by Selenium 8. Any reporting related capabilities, you need to depend on third party tools 9. You need to learn any one of the native language like (.Net, Java, Perl, Python, PHP, Ruby) to work efficiently with the scripting side of selenium
What do you know about Selenium?
Selenium is a suite of tools for web automation testing. Selenium first came to life in 2004 when Jason Huggins was testing an internal application at ThoughtWorks. Selenium was a tremendous tool, it wasn’t without it’s drawbacks. Because of its Javascript based automation engine and the security limitations browsers apply to Javascript, different things became impossible to do. Selenium Suite of projects include: Selenium IDE Selenium Core Selenium 1 (known as. Selenium RC or Remote Control) Selenium 2 (known as. Selenium Webdriver) Selenium-Grid Official Link: http://www.seleniumhq.org/
How to developer Selenium Test Cases?
Using the Selenium IDE, QA Tester can record a test to comprehend the syntax of Selenium IDE commands, or to check the basic syntax for a specific type of user interface. Keep in mind that Selenium IDE recorder is not clever as QA Testers want it to be. Quality assurance team should never consider Selenium IDE as a "record, save, and run it" tool, all the time anticipate reworking a recorded test cases to make them maintainable in the future.
What are the advantages using Selenium as testing tool?
If QA Tester would compare Selenium with HP QTP or Micro Focus SilkTest, QA Engineer would easily notice tremendous cost savings for Selenium. In contrast to expensive SilkTest license or QTP license, Selenium automation tool is absolutely free. It means that with almost no investment in purchasing tools, QA Team could easily build the state of the art test automation infrastructure. Selenium allows developing and executing test cases in various programming languages including .NET, Java, Perl, RubyPython, PHP and even HTML. This is a great Selenium advantage, most likely your software developers already know how to develop and maintain C# or Java code, so they transfer coding techniques and best practices to QA team. Selenium allows simple and powerful DOM-level testing and in the same time could be used for testing in the traditional waterfall or modern Agile environments. Selenium would be definitely a great fit for the continuous integration tools Jenkins, Hudson, CruiseControl, because it could be installed on the server testing box, and controlled remotely from continuous integration build.
What are the main components of Selenium testing tools?
Selenium IDE, Selenium RC and Selenium Grid Selenium IDE is an integrated development environment for Selenium scripts. It is implemented as a Firefox extension, and allows you to record, edit, and debug tests. Selenium IDE includes the entire Selenium Core, allowing you to easily and quickly record and play back tests in the actual environment that they will run. Selenium IDE is not only recording tool: it is a complete IDE. You can choose to use its recording capability, or you may edit your scripts by hand. With Auto complete support and the ability to move commands around quickly, Selenium IDE is the ideal environment for creating Selenium tests no matter what style of tests you prefer. Selenium Remote Control (RC) is a test tool that allows you to write automated web application UI tests in any programming language against any HTTP website using any mainstream JavaScript-enabled browser. Selenium RC comes in two parts. A server which automatically launches and kills browsers, and acts as a HTTP proxy for web requests from them. Client libraries for your favorite computer language. The RC server also bundles Selenium Core, and automatically loads it into the browser.
What is Selenium?
Selenium is a suite of tools for browser automation. It is composed of "IDE", a recording and playback mechanism, "WebDriver" and "RC" which provide APIs for browser automation in a wide variety of languages, and "Grid", which allows many tests using the APIs to be run in parallel. It works with most browsers, including Firefox, Internet Explorer, Google Chrome, Safari and Opera.
Sample Gmail Log in Page
Here is the code to log in to the Gmail by using Selenium IDE.
Package Structure:

Java File:

NOTE: In this Program I have hard coded user name and Password. We can pass the values run time also,
download the Java file
About XPath
We will use the following XML document in the examples below.

Selecting Nodes
XPath uses path expressions to select nodes in an XML document. The node is selected by following a path or steps. The most useful path expressions are listed below:

In the table below we have listed some path expressions and the result of the expressions:

Predicates
Predicates are used to find a specific node or a node that contains a specific value. Predicates are always embedded in square brackets.
In the table below we have listed some path expressions with predicates and the result of the expressions:

Selecting Unknown Nodes
XPath wildcards can be used to select unknown XML elements.

In the table below we have listed some path expressions and the result of the expressions:

Selecting Several Paths
By using the | operator in an XPath expression you can select several paths. In the table below we have listed some path expressions and the result of the expressions:

More about Click Command
The golden rule of web application testing states that “You can find a number of bugs by simply clicking randomly on various places.” This is especially true for User Interface bugs. If you are using Selenium or Selenium-RC for automating your application’s User Interface tests, it is important to know how the “Selenium.click()” command works in order to simulate user clicks.
While it’s one of the lesser-advertised features of Selenium, it’s a blessing in disguise for testing application behavior for various UI elements without needing any manual intervention. For instance, we recently tested a JSP form with a few dozen dropdown lists (single and multi-select), checkboxes, and a plethora of radio buttons. Clicking each UI control manually was a pain in the hand. In contrast, simulating these clicks using Selenium not only saved crucial manual testing effort, it helped uncover a number of important bugs in the application as well.
How to use the Click command?
To put it in simple words, the click command emulates a click operation for a link, button, checkbox or radio button. It takes a locator (an identifier for which HTML element the command refers to) as an argument.
Example – The following command invocation simulates a click on a button element named btnSI
Browser Support
The Selenium click command works in the following browsers
Language Support
The Selenium click command works in the following languages.
Challenges and Workarounds
The Selenium click command offers basic locator click functionality. Though it has several limitations, these can be overcome using the following workarounds.
How to click on specific coordinates?
Click command is only capable of clicking on a specific element locator. It can’t click on an element using the coordinates of the mouse event relative to the element locator. Example
Moreover, it can be used to have the same effect as click command by specifying the coordinates as “0,0”. This is especially true when using JavaScript frameworks such as extJS and GWT where click command doesn’t work very well because it does not trigger the mouseUp event.
Does issuing the click command fire the onblur event?
No, it doesn’t. That’s the reason why you should use the fireEvent command in such cases. Example
HTML Code
Let’s consider the following example as a reference point to understand how the Selenium click command works.
Example Test Cases
Let’s consider the following test cases to understand how the Selenium click command works in various languages. In each of the code snippets provided below, we first open the application root, set the value “selenium rc” into the field named ‘q’, invoke the click command on myButton and then wait for 30 seconds for the page to load.
Java Code
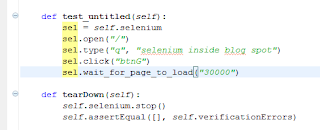
Python Code
Selenium IDE HTML Suite Test
Using Selectors with Click Command
The Click command can also be used in conjunction with the following selectors.
1. css=
The CSS selector is often used with Selenium click command to uniquely identify an object or element on a web page. For example
The CSS locator is especially handy as an alternative to XPath locator which works painfully slow with IE.
2. name=
As the name itself suggests, the name selector is used to click the first element with the specified @name attribute. For example
3. id=
This allows click on an element with the specified @id attribute. For example
4. link=
This allows clicking on a link element which contains text matching the specified pattern. For example
5. xpath=
This allows clicking on an element using an XPath expression. For example
We hope that you find this write-up informational and it helps shorten your Selenium learning curve.
eclipse start
Launch Eclipse. A screen like this should appear, where you can choose which workspace to open.

The Launcher may not have this folder exactly but you can browse to it or type a similar name to create one (replacing the first xxx with your name and the second with the number of your course). Select Use this as the default and do not ask again. If you do, Eclipse will automatically use this workspace next time you open Eclipse. If you want to change the workspace later you can always go to File → Switch Workspace... to be sent back to the Workspace Launcher window.You should now see Eclipse's Welcome screen:

Click on the arrow on the right to go to the workbench.

This is where you'll do most of your work in Eclipse.
Program to access to Google page and do any search
1) Package structure
2) Junit class
note: download the java file Google search
3) Sever location
4) Running the server
5) Running Junit class
6) Test results
Program to access to Google and search for Google music and verify the strings
1) Package Structure
2) Junit class to access to Google and search for Google music and verify the string
Google music.
note: download the java file Google music
3) Server location
4) Running server from command prompt
5) Running Junit Class
6) Test Results
Supported Programming languages
Below languages are supported by Selenium RC.
•C# (DotNet)
•Java
•Perl
•Ruby
•Python
•PHP
Selenium Overview
Selenium is a suite of tools to automate web app testing across many platforms. It is a GUI based automation tool. Initially it is built by ThoughtWorksThoughtWorks. It supports various browsers on various platforms
Selenium Projects
Selenium has many projects. Following projects are mostly used by testers.
1.Selenium IDE (IDE)
Selenium IDE can be used only in FireFox. It is an add-on for FireFox. User can record the actions and can edit and debug the tests. It can be used to identify IDs, name and XPath of objects. Only one test at a time.
2.Selenium Core (CORE)
Selenium Core is the original Javascript-based testing system. This technique should work with any JavaScript enabled browser. It is the engine of both, Selenium IDE and Selenium RC (driven mode), but it also can be deployed on the desired application server. It is used specifically for the acceptance testing.
User can record the tests using Selenium IDE and can use the same tests to run in other browsers with minimal modifications. It provides support to run the tests in HTA (HTML Applications) Mode. This mode works only in IE.
3.Selenium Remote Control (RC)
Selenium Remote Control is a test tool that allows user to write automated web application UI tests in few programming languages against any HTTP website using any mainstream JavaScript-enabled browser. User can write the tests (More expressive programming language than the Selenese HTML table format) in Java, DotNet, Perl, Ruby and PHP. Also it supports few testing frameworks.
4.Selenium Grid
Selenium Grid allows easily to run multiple tests in parallel, on multiple machines, in an heterogeneous environment by cutting down the time requirements
Sample program to access the webpage and input values and submit
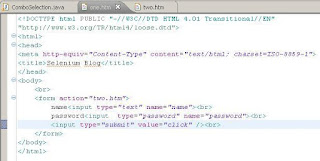
First Html page
Second Html page
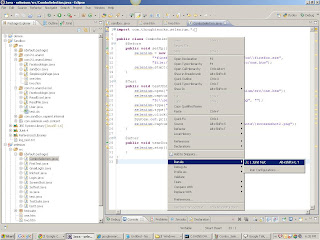
Junit Class
Run the server
Run Junit Class
Test Results
Screen shot1
Screen shot2
note: download the scource files
one.html | two.html | ComboSelection.java